در سئو و بهینهسازی تصاویر تلاش می شود صفحات و مطالب را برای خزندههایجستجوگر گوگل جذابتر کنیم. و اطلاعات بیشتری در مورد تصویر موجود در سایت در اختیار خزندههای گوگل قرار دهیم. این امر به آن ها کمک میکند محتوا را بهتر درک کنند. که باعث افزایش رتبه بندی سایت موردنظر در گوگل می شود.در این مقاله می خواهیم به 9 نکته مهم در مورد سئوی تصاویر بپردازیم:
فهرست مطالب
1-استفاده از تصاویراختصاصی و با کیفیت بالا
هر چهتصویر با کیفیتتر و خاصتر باشد برای مخاطبان جذابتر و رتبهی بهتری در گوگل خواهد داشت.
در حد امکان سعی کنید تصاویر اختصاصی ایجاد کنید. ولی اگر می خواهید از تصاویر استوک استفاده کنید ابتدا آنها را ویرایش و به روزرسانی کنید.
سایت های spliteshireوunsplash دوسایت خوب برای یافتن تصاویر منحصر به فرد و رایگان است.

2- در سئوی تصاویر به فرمت تصاویرتان دقت کنید:
نکات مهمی که باید در انتخاب فرمت تصویر به آن ها توجه کنید:
- برای تصاویر با کیفیت بالا که با دوربین عکاسی گرفته شده اند از فرمتjpg استفاده کنید.
- برای تصاویر گرافیکی،تصویر بکگراند،آیکنها و لوگوهایسایت از فرمتpngاستفاده کنید.
- برای تصاویر و آیکنهایی که می خواهید در سایزهای مختلف و رنگهای مختلف ازشون استفاده کنید از فرمتsvgاستفاده کنید.
- برای تصاویرگرافیکی متحرک از فرمتgifکنید.
3-تصاویرتان را قبل از قراردادن در سایت فشردهسازی کنید:
تصاویر با حجمبالا زمان لودسایت را افزایش میدهند که برای سئویسایت بسیار خطرناک است. زیرا منجر به تجربهکاربری و نتایج ضعیف در رتبه گیری از موتور های جستجو می شود.
راه های مختلف برای فشردهسازی تصاویر :
- استفاده از برنامه فتوشاپ
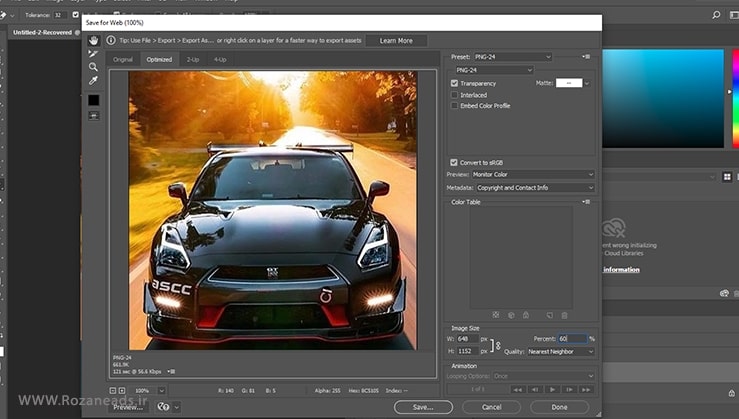
برای فشرده سازی در نرم افزار فتوشاپ کافیست تصویری که قصد ویرایش یا کم کردن حجم آن را دارید را در نرم افزار فتوشاپ باز کنید. در مرحله بعد کلیدهای Alt + Ctrl+ Shift+Sکیبورد را همزمان فشار دهید تا پنجره فشرده سازی باز شود. گزینه ها را مانند تصویر زیر تنظیم کنیدوبرای اینکه کیفیت تصویرتان دچار افت نشودمقدار percentرا روی 60 درصد تنظیم کنید. و دکمه Save پایین صفحه را بزنید.

- استفاده از ابزارآنلاینtinypng.

- اگر سایتتان وردپرس است می توانید از افزونه ی wpsmush استفاده کنید.
نکته ی مهم: با فشرده سازی تصاویر سرعت سایت را طبق آمار گوگل 33% بهبود می بخشید.
اگر می خواهید بدانید که چگونه تصاویر شما بر سرعت صفحه شما تاثیر می گذارد. پیشنهاد میکنم از ابزار pagespeedinsights گوگل استفاده کنید.
4- مراقب حق کپیرایت باشید:
زمانی که می خواهید از عکسی در سایتتان استفاده کنید مطمئن شوید مشکلی از لحاظ حقکپی رایت ندارد.
5- انتخاب درست نام تصاویر در سئوی تصاویر:
در سئوی تصاویر نام تصاویر بسیار مهم است نام تصاویر باید حاوی توصیفی از تصویر و کلمه کلیدی باشد.
بهتراست که برای هر تصویر یکی از کلماتکلیدی خود که با تصویر مرتبط است، قرار دهید البته به صورت انگلیسی. نام تصاویرتان نباید بیشتر از سه کلمه باشد و بین کلمات باید از dash (–) ویا slash(/) استفاده کنید.
برای مثال: Seo-images-type.jpg

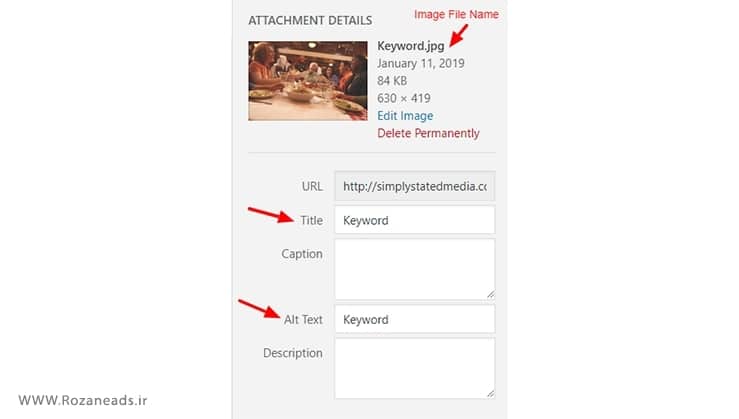
6- متن alt یا همان متن جایگزین مناسب بنویسید:
هنگامی که یک مرورگر نمی تواند به دلایلی مانند کندیاینترنت عکسی را به درستی نمایش دهد یا برخی از کاربران به علت اختلال بینایی از صفحه خوان استفاده می کنند. در این موارد متن جایگزین تصویر به خواننده میگویدمحتوای تصویر چیست. بنابراین افزودن متن جایگزین تصویر تجربهکاربر را از سایت شما بهبود می بخشد.
قوانین نوشتن متن alt مناسب برای تصاویر:
- در سئوی تصاویر متن جایگزین تصویر نیز باید شامل کلمه کلیدی آن صفحه باشد.
- متن alt باید کوتاه باشد.
- متن alt تصاویر موجود در یک صفحه بهتر است باهم تفاوت داشته باشند.
7- استفاده از داده های ساختاریافته:
داده های ساختاریافته که به آن ها schema markup نیز گفته می شود. روشی برای افزودن جزئیات برای یک تصویر است. که به موتورهای جستجو کمک می کند آن را درک کنند.
داده های ساختاریافته باعث نمایش سریع تر یک تصویر در نتایج گوگل می شود.
برای اینکار میتوانید از ابزار گوگل structured-data استفاده کنید. اگر سایت شما وردپرسی است می توانید از افزونه ی wp-schema-pro استفاده کنید.
8- ایجاد نقشه سایت تصویر:
ایجاد نقشه سایت تصاویر برای تصاویرمان شانس خزیدن توسط ربات های گوگل را افزایش و رتبهی تصاویر شما در گوگل را بهبود میبخشد. بنابراین منجر به بازدید بیشتر از سایت می شود.
برای ساخت نقشه تصاویر سایتتان در صورتی که سایتتان وردپرسی است می توانید از پلاگین Simple Image XML Sitemap استفاده کنید.در غیر این صورت می توانید از کدهایی که گوگل در اختیار وبمستران قرارداده است استفاده کنید
9- ابعاد تصویر:
ابعاد تصاویرتان راباید طوری تنظیم کنید که به اندازه ای باشد که نیاز است در صفحه یا مقاله نمایش داده شود نه بزرگتر باشد و نه کوچکتر.
نتیجه گیری:
- قبل از بارگذاری تصاویر در سایت حتما بهینه سازی تصاویرتان را انجام دهید.
- مطمئن شوید متن جایگزین و عنوان تصویرتان به درستی انتخاب شده است.
- به فرمت تصاویرتان هنگام قراردادن درسایت توجه کنید.
- حتما برای تصاویر سایتتان نقشه تصاویر ایجاد کنید.
- از schema markup برای سئوی بهتر تصاویر و صفحات استفاده کنید.
اگر سوالی دارید میتوانید برای ما کامنت بگذارید تا در اسرع وقت پاسختان را از کارشناسان ما دریافت کنید.