فهرست مطالب
شبکه جهانی وب
شبکه جهانی وب (world wide web=www) به اختصار وب نامیده میشه. وب مجموعه ای از وب سایت های مختلفه که می تونین از طریق اینترنت به اون ها دسترسی داشته باشین. یه وب سایت از متن، عکس، ویدیو و سایر منابع مرتبط تشکیل میشه. توی این مقاله سعی دارم در مورد طراحی وب و عناصر اون به طور مختصر صحبت کنم.
طراحی وب فرآیند برنامه ریزی، ایده پردازی و تولید محتوای موردنظر برای اینترنته. امروزه طراحی وب مدرن فراتر از شکل ظاهریه(زیبا شناسی) و شامل عملکرد وب سایت هم میشه.
به غیراز تمرکز روی مسائل رابط کاربری(ui) باید بیشتر به تجربه کاربری(ux) توجه داشت تا نتایج خوبی به دست اورد. درگذشته بیشترین تمرکز روی مرورگرهای دسکتاپ بود اما از اواسط سال 2010 طراحی ها به سمت واکنشگرا رفته. امروزه طراحی
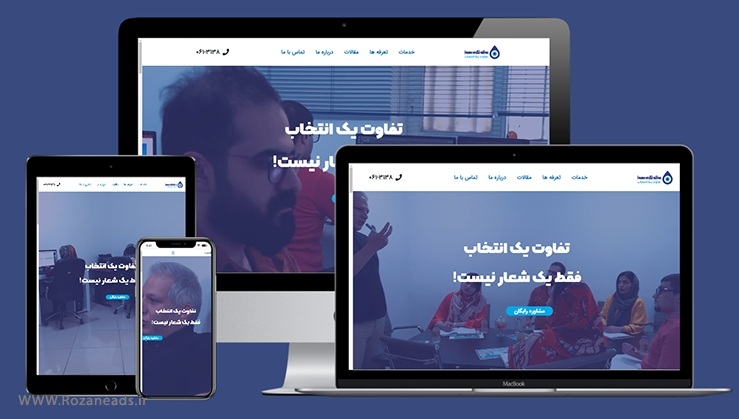
وب سایت واکنشگرا (Responsive) برای دستگاه های دیگه مثل تلفن همراه، تبلت و … مناسب هستن.
چرا مردم از وب سایت ها بازدید میکنن؟
در بیشتر موارد دلیل اصلی هر بازدید؛ محتواست. اهمیت محتوا بسیار بالاست، به همین دلیل طراح باید سعی کنه به بهترین نحو و بصری ترین روش محتوا را در وب سایت خود ارائه بده.
انتخاب طرح برای محتوای وب سایت یکی از اولین کارهایی است که طراحان زمان شروع پروژه انجام میدن. اکثر طراحان معتقدند طراحی وب برای هرسایت باید کاملا منحصر به فرد باشه، تا اهداف پروژه را برآورده کنه، توی کارهای موفق این باور کاملا اشتباهست و واقعا اینجور نیست.
اگر از وب سایتهای معروف بازدید کنین متوجه میشین که بسیاری از اون ها از طرح های مشابهی استفاده می کنن. این تصادفی نیست یا از روی تنبلی انجام نشده.
طراحی های مشابه سه مزیت قابل توجه دارن:
- قابل استفاده هستن: طرح بندی و چیدمان وب سایت های رایج ثابت کردن،کاربران میتونن با اون ها کار کنن.
- کاربرا با طراحی ها آشنا هستن: با حس آشنایی کاربران، یک تجربه کاربری خوب ایجاد میشه. در نتیجه افراد به جای تمرکز به طراحی منحصر به فرد، وقت خودشون رو صرف درک مطالب میکنن.
- در زمان صرفه جویی میشه: با استفاده از طرح های ثابت شده دیگه زمان زیادی صرف طراحی نمیشه.
طراحی وب می تونه تاثیر زیادی در موتورهای جست و جو مانند گوگل داشته باشه. به همین دلیل زمان طراحی وب سایت لازمه، که ظاهر و عملکرد سایت در نظر گرفته بشه. ادغام این دو مورد بازدهی سایت رو به حداکثر می رسونه.
عناصر طراحی وب به دو دسته ی کلی تقسیم میشن :
عناصر عملکردی
سعی کردم یک مرور کلی داشته باشم از عناصری که باید در طراحی خود در نظر بگیریم تا مطمئن بشیم طراحی ما به خوبی انجام شده.
عناصر بصری در طراحی وب
-
کپی رایتینگ ( متن نوشته) :
ظاهر یک وب سایت و کلمات به کار برده شده در اون، دست به دست هم میدن و جلوه ای از سایت رو به نمایش میزارن. این دو عنصر واقعا از هم جدا ناپذیرن. همکاری طراحان وب و نویسندگان محتوا میتونه سایت قدرتمندی رو به وجود بیاره.
-
فونت ها(fonts) :
هنگام طراحی وب سایت انتخاب یه فونت خوانا که مکمل طراحی باشه بسیار ضروریه.
-
رنگ colors :
رنگ ها یکی از مهم ترین عناصری هستن که باید هنگام طراحی وب سایت مورد توجه قرار بگیرن. هنگام انتخاب رنگ ضروریه که روی همسان سازی رنگ ها با نام تجاری و پیامی که می خواید انتقال بدید، تمرکز کنید.
-
چیدمان layout :
نحوه تنظیم محتوای وب سایت تأثیر چشمگیری در ظاهر و عملکرد اون داره. در مورد چیدمان وب سایت هیچ قانون خاصی وجود نداره، اما قطعاً اصولی هست که باید رعایت کنید.
-
شکل ها shapes :
استفاده از عناصر گرافیکی در طراحی وب طی چند سال گذشته واقعا چشمگیر بوده. از ترکیب رنگ ها و اشکال زیبا میشه برای جلب توجه بازدیدکنندگان سایت استفاده کرد.
-
فاصله ها space :
فضای بین عناصر رو فاصله میگن. تصاویر، پاراگراف، خطوط و حتی حروف دارای فاصله هستن!
به عنوان یه قاعده ی کلی فضای زیاد بین عناصر، بهتر از به هم چسبیدگی اونهاست. طراحان وب مدرن بیشتر به فضای سفید توجه میکنن.
-
عکس و آیکون :
طراحی های شگفت انگیز می تونن اطلاعات زیادی را در چند ثانیه انتقال بدن. یکی از راه های رسیدن به این طراحی ها استفاده درست از تصاویر و آیکون های مناسب و حرفه ایه.
با یه جستجوی سریع در گوگل برای پیدا کردن تصاویر و آیکون ها، هزاران گزینه برای انتخاب به شما پیشنهاد میده. برای ساده تر شدن جستجوی تصاویر و آیکون ها در گوگل، تعدادی وب سایت به شما معرفی می کنم.
وب سایت های رایگان : pexels , usplash , iconmostr
وب سایت پرمیوم : shutterstock
-
ویدیو video :
استفاده از ویدیو در بین طراحان وب روند رو به رشدی داره. در صورت استفاده صحیح از اون ها، بازدیدکنندگان
چیزی رو تجربه می کنن، که به راحتی با کلمات یا تصاویر توصیف نمیشه.
به خاطر داشته باشید، ویدیو های چشم نواز میتونن باعث حواس پرتی بشن و هرگز نباید با محتوا رقابت کنن.
عناصر عملکردی در طراحی وب:
-
پیمایش (ناوبری):
ناوبری یکی از اصولی ترین مولفه هایی، که تعین میکنه وبسایت شما واقعا کار میکنه یا نه. مخاطب شما میتونه چندین هدف را دنبال کنه
. ناوبری مسیر حرکت بازدیدکنندگان و خزنده ها رو در صفحات سایت مشخص میکنه. ناوبری مسیری برای حرکت در صفحات سایت می سازه. یه مسیر خوب مسیریه که حرکت در اون باشه، در نهایت شما را به مقصد و هدف موردنظرتون برسونه.
-
انیمیشن ها :
در طراحی وب سایت تکینکهای انمیشینی زیادی برای راحتی کار وجود داره. این تکنیک ها باعث جلب توجه کاربر و واکنش نشون دادن به محتوا میشه. واکنش میتونه نسبت به cta ، فرم ها و .. باشه
اگر در وب تازه کار هستید، توصیه می کنم انیمیشن های ساده استفاده کنید. انیمشن پیچیده معمولاً به مداخله توسعه دهندگان نیاز داره.
-
تعاملات کاربر :
بازدیدکنندگان سایت بسته به دستگاه هاشون، چندین روش برای تعامل با سایت دارن (پیمایش، کلیک، تایپ و …)
طراحی های خوب همیشه این تعاملات رو ساده می کنن و به کاربر این تصور را میدن که کنترل کاملی دارند.
به عنوان مثال:
- هرگز صدا رو خودکار پخش نکنین.
- هرگز متن رو زیرخط نگیرین، مگه اینکه قابل کلیک باشه.
- فرم تماس ایجاد کنین.
- از ایجاد پاپ آپ خودداری کنین.
- از ایجاد اسکرول سریع ( scrolljacking) خودداری کنین.
-
ساختار سایت :
ساختار یک وب سایت هم در تجربه کاربر هم در سئو سایت نقش مهمی داره. اگر افراد در جست و جوی سایت شما گم میشن به احتمال زیاد برای خزنده ها هم این اتفاق پیش میاد پس بهتره ساختار سایت به راحتی انجام بشه و مشخص باشه.
-
سازگاری بین مرورگرها و دستگاه ها :
یه طراحی وب عالی در همه دستگاه ها و مرورگرها خوب به نظر میرسه. توصیه می کنم زمان طراحی از یه ابزار تست نمایش مرورگر استفاده کنید که طراحی شما سریعتر و کارآمدتر انجام بشه.
امیدوارم که این مقاله براتون مفید بوده و برای مقالات جدید ما رو دنبال کنید و نظراتتون رو با ما به اشتراک بذارید.